photoshop カットアウトで切り絵風イラスト [フィルター]
ポスタリゼーションで利用した写真を 今度はフィルターのカットアウトで切り絵風に加工してみました。
カットアウト

エッジのポスタリゼーション

エッジのポスタリゼーション サンプルの記事
カットアウトでは、切り取った色紙を重ねている雰囲気が出ていますね。
【adobeの解説】
色紙を無造作に切って貼り付けたような画像を作成します。コントラストの強い画像はシルエットのように表現され、カラー付き画像は色紙を重ねて作成されたようになります。
【設定オプション】
「レベル数」 使用する色数の値 2〜8
値が小さい方が少ない色で描かれ、値が大きい方が多い色の階調で描かれます
「エッジの単純さ」は輪郭の単純さの値 0〜10
値が大きいほど輪郭が直線的に単純化されます。
「エッジの正確さ」は輪郭をトレースする精度の値です。 1〜3
値が小さい方が図形の頂点を無視して単純化し、値が大きい方が図形の頂点を維持します
では、別の写真を使って、オプション設定を操作してみます
【カットアウトを適用したサンプル写真】
元となる東京駅舎の写真

まずは輪郭を直線的にしたうえで、色数を減らします。
フィルター>アーティスティック>カットアウト
レベル数 8
エッジの単純さ 5
エッジの正確さ 3

次は頂点を無視して、より切り絵のようにデフォルメします
フィルター>アーティスティック>カットアウト
レベル数 8
エッジの単純さ 4
エッジの正確さ 1

色数を減らしたうえで、より直線的にして切り絵の雰囲気を強調してみました
フィルター>アーティスティック>カットアウト
レベル数 4
エッジの単純さ 6
エッジの正確さ 2

駅舎の色が薄いので、色を変えてみました
駅舎部分の色の変更は下記のように行いました
1)駅舎部分の範囲を同系色の色範囲で自動選択
(下記、ツールパレットの赤枠を選択)
(青枠部分は、連続する選択のモード : 置換、OR、除外、AND)
(木枠の許容度は、選択色の周辺色をどこまで選択するか)

2)描画色の選択
ツールパレット下部の描画色をクリック後、ピッカーなどで選択します
3)編集>塗りつぶし で描画色を使用

色数が減っているので、切り絵の色紙の色をチェンジするイメージで色合いを変えられます。
カットアウト

エッジのポスタリゼーション

エッジのポスタリゼーション サンプルの記事
カットアウトでは、切り取った色紙を重ねている雰囲気が出ていますね。
【adobeの解説】
色紙を無造作に切って貼り付けたような画像を作成します。コントラストの強い画像はシルエットのように表現され、カラー付き画像は色紙を重ねて作成されたようになります。
【設定オプション】
「レベル数」 使用する色数の値 2〜8
値が小さい方が少ない色で描かれ、値が大きい方が多い色の階調で描かれます
「エッジの単純さ」は輪郭の単純さの値 0〜10
値が大きいほど輪郭が直線的に単純化されます。
「エッジの正確さ」は輪郭をトレースする精度の値です。 1〜3
値が小さい方が図形の頂点を無視して単純化し、値が大きい方が図形の頂点を維持します
では、別の写真を使って、オプション設定を操作してみます
【カットアウトを適用したサンプル写真】
元となる東京駅舎の写真
まずは輪郭を直線的にしたうえで、色数を減らします。
フィルター>アーティスティック>カットアウト
レベル数 8
エッジの単純さ 5
エッジの正確さ 3

次は頂点を無視して、より切り絵のようにデフォルメします
フィルター>アーティスティック>カットアウト
レベル数 8
エッジの単純さ 4
エッジの正確さ 1

色数を減らしたうえで、より直線的にして切り絵の雰囲気を強調してみました
フィルター>アーティスティック>カットアウト
レベル数 4
エッジの単純さ 6
エッジの正確さ 2

駅舎の色が薄いので、色を変えてみました
駅舎部分の色の変更は下記のように行いました
1)駅舎部分の範囲を同系色の色範囲で自動選択
(下記、ツールパレットの赤枠を選択)
(青枠部分は、連続する選択のモード : 置換、OR、除外、AND)
(木枠の許容度は、選択色の周辺色をどこまで選択するか)

2)描画色の選択
ツールパレット下部の描画色をクリック後、ピッカーなどで選択します
3)編集>塗りつぶし で描画色を使用

色数が減っているので、切り絵の色紙の色をチェンジするイメージで色合いを変えられます。
photoshop 遠近感を調整する [写真補正]
遠景にビルなどの建築物があるときに、角度のある撮影をすると、ビルが斜めに映ってしまうことがよくある
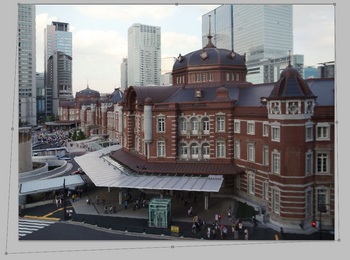
下の写真は、旧郵便局舎跡地のJPタワーKITTEから撮影した東京駅舎
左上部のビルが左に傾いているのに対し、右側はわずかに右に傾いている

このような場合には
編集>変形で 調整するのですが、写真を取り込んだ直後は、
変形メニューを選択することができませんでした。
フィルターとか、イメージの>色調補正が、直接取り込んだ画像(背景)に加工を加えられるのに対し、変形は、レイヤに適用する必要があります。
このあたりが、直観を頼りに操作していただけでは、わからなくなってしまう点ですね・・・
【adobeの説明】
背景レイヤーを編集したい場合の対処方法
スキャナやデジタルカメラから取り込んだ画像は、通常一枚の背景レイヤーとして表示されます。背景レイヤーはロックされているため通常のレイヤーとは違い、他のレイヤーとの重なり順、描画モードや不透明度を変更できません。背景レイヤーを通常のレイヤーに変換すると、これらの変更を行うことができるようになります。
変形も編集メニューにあるので同じことが適用されているのでしょう。
レイヤー>新規>背景からレイヤーへ で変換するか、
レイヤー>レイヤーを複製で 複写
したのち、生成したレイヤーを選択した状態で
編集>変形>遠近法 または
編集>変形>自由な形に を選びます
遠近法は、左右対称のゆがみの時に有効です
一方、左右で、ゆがみが異なる場合は、自由な変形に で個別に微調整を行います
今回の写真の場合は、左右で傾き度が異なっているので、自由な形にを利用しました
下の画像で、写真の外側に細い線と四隅、四辺の計8か所のピックアップポイントを動かしてゆがみを調整していきます。

調整が終わった時に、確定させるには、メニューバーの下に表れているオプションパネルの丸印を押して確定させる必要があります。
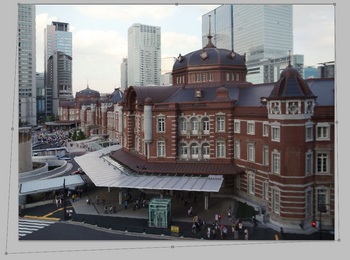
下の写真が最終的な調整結果
左側のビルがまっすぐに建ち右側もわずかに傾き調整がされています

下の写真は、旧郵便局舎跡地のJPタワーKITTEから撮影した東京駅舎
左上部のビルが左に傾いているのに対し、右側はわずかに右に傾いている
このような場合には
編集>変形で 調整するのですが、写真を取り込んだ直後は、
変形メニューを選択することができませんでした。
フィルターとか、イメージの>色調補正が、直接取り込んだ画像(背景)に加工を加えられるのに対し、変形は、レイヤに適用する必要があります。
このあたりが、直観を頼りに操作していただけでは、わからなくなってしまう点ですね・・・
【adobeの説明】
背景レイヤーを編集したい場合の対処方法
スキャナやデジタルカメラから取り込んだ画像は、通常一枚の背景レイヤーとして表示されます。背景レイヤーはロックされているため通常のレイヤーとは違い、他のレイヤーとの重なり順、描画モードや不透明度を変更できません。背景レイヤーを通常のレイヤーに変換すると、これらの変更を行うことができるようになります。
変形も編集メニューにあるので同じことが適用されているのでしょう。
レイヤー>新規>背景からレイヤーへ で変換するか、
レイヤー>レイヤーを複製で 複写
したのち、生成したレイヤーを選択した状態で
編集>変形>遠近法 または
編集>変形>自由な形に を選びます
遠近法は、左右対称のゆがみの時に有効です
一方、左右で、ゆがみが異なる場合は、自由な変形に で個別に微調整を行います
今回の写真の場合は、左右で傾き度が異なっているので、自由な形にを利用しました
下の画像で、写真の外側に細い線と四隅、四辺の計8か所のピックアップポイントを動かしてゆがみを調整していきます。

調整が終わった時に、確定させるには、メニューバーの下に表れているオプションパネルの丸印を押して確定させる必要があります。
下の写真が最終的な調整結果
左側のビルがまっすぐに建ち右側もわずかに傾き調整がされています

photoshop エッジのポスタリゼーション サンプル [フィルター]
photoshop デザイン 練習帳 初投稿です。
これまで、何度も、デザインを勉強したいと思いその手の本やソフトをよく買っていたのですが、いつも3日坊主で続きません。
それというのもphotoshopを使おうとしても、メニューの項目が多いうえに、ツールボックスやらパレットやらがいっぱいあっていつも使いこなす前にすぐ挫折してしまいます。
今回は、ブログをモチベーションにしながら、練習を続けていこうという考えています。
初投稿がなぜ、「フィルター エッジのポスタリゼーション」かというと
・フィルターで写真加工するのが初心者でも簡単そう
・フィルターメニューの先頭が、アーティスティック・エッジのポスタリゼーションだったから
という至極単純な理由からです。

ポスタリゼーションって、何?
名前からポスター風にアレンジするフィルターかと思いましたが、ネットで検索してみると
「色の階調数を落とす」処理とのこと
写真の色数を減らすことで、イラスト風にアレンジできるフィルターらしいです
【adobeの解説】
設定したポスタリゼーションオプションに従って画像のカラー数を減らし(ポスタリゼーションを行い)、黒い線で画像のエッジをなぞるように描き出します。広い部分で陰影が単純になり、濃いカラーのディテールが画像全体に分散されます。
いろいろ試行錯誤してわかったのは、photoshopの「エッジのポスタリゼーション」では、さらにエッジの部分を強調して、手書きのドローイングのテーストも加わえてくれるということ
設定オプションを変えることで、いろいろなテーストに仕上げることができました
【設定オプション】
「エッジの太さ」 境界線のエッジの太さの値 0〜10
値が小さいほどエッジが小さく細く、値が大きいほどエッジが大きく太くなります。
「エッジの強さ」は境界線のエッジの色の濃さの値 0〜10
値が小さいほどエッジが薄く、値が大きいほどエッジが濃くなります。
「ポスタリゼーション」は色を階調ごとに分割する値です。 0〜6
値が小さい方が少ない色で描かれ、値が大きい方が多い色の階調で描かれます
では、試行錯誤した結果を再現してみます
【エッジのポスタリゼーションを適用したサンプル写真】
元となるミートパイのランチの写真

(南青山の根津美術館・日本庭園内のカフェにて撮影)
どうでもいいことですが・・・
最初は、わざとエッジを強調せずに、色数を減らしてみます。
フィルター>アーティスティック>エッジのポスタリゼーション
エッジの太さ 0
エッジの強さ 0
ポスタリゼーション 2

次に、エッジを強調して、手書き風のテーストを強調するよう変更します。
フィルター>アーティスティック>エッジのポスタリゼーション
エッジの太さ 3
エッジの強さ 2
ポスタリゼーション 1

黒いエッジが強調されて暗く感じるので、彩度を上げてみます。
上記の画像にさらに
イメージ>色調補正>自然な彩度
自然な彩度 +20
彩度 +20

明るくなりましたが、ちょっと色がきついのでコントラストをおとしてみます。
上記の画像にさらに
イメージ>色調補正>明るさ・コントラスト
コントラスト -10

本当は、コーヒーカップの周りの部分だけ、より輪郭を強調したいところです。
部分選択して、その部分だけエッジの太さを太くしたりしてみましたが、周辺の色が変わり、あまりキレイにできませんでした。
もしかして、別レイヤにコピーして、輪郭をさらに強調したのち、コーヒーカップの輪郭以外を透明に塗りつぶして重ね合わせればきれいにいくかも・・・とは思いつつ、
そこまでテクニックが追い付いていないので、今回は、ここまでとします。
これまで、何度も、デザインを勉強したいと思いその手の本やソフトをよく買っていたのですが、いつも3日坊主で続きません。
それというのもphotoshopを使おうとしても、メニューの項目が多いうえに、ツールボックスやらパレットやらがいっぱいあっていつも使いこなす前にすぐ挫折してしまいます。
今回は、ブログをモチベーションにしながら、練習を続けていこうという考えています。
初投稿がなぜ、「フィルター エッジのポスタリゼーション」かというと
・フィルターで写真加工するのが初心者でも簡単そう
・フィルターメニューの先頭が、アーティスティック・エッジのポスタリゼーションだったから
という至極単純な理由からです。

ポスタリゼーションって、何?
名前からポスター風にアレンジするフィルターかと思いましたが、ネットで検索してみると
「色の階調数を落とす」処理とのこと
写真の色数を減らすことで、イラスト風にアレンジできるフィルターらしいです
【adobeの解説】
設定したポスタリゼーションオプションに従って画像のカラー数を減らし(ポスタリゼーションを行い)、黒い線で画像のエッジをなぞるように描き出します。広い部分で陰影が単純になり、濃いカラーのディテールが画像全体に分散されます。
いろいろ試行錯誤してわかったのは、photoshopの「エッジのポスタリゼーション」では、さらにエッジの部分を強調して、手書きのドローイングのテーストも加わえてくれるということ
設定オプションを変えることで、いろいろなテーストに仕上げることができました
【設定オプション】
「エッジの太さ」 境界線のエッジの太さの値 0〜10
値が小さいほどエッジが小さく細く、値が大きいほどエッジが大きく太くなります。
「エッジの強さ」は境界線のエッジの色の濃さの値 0〜10
値が小さいほどエッジが薄く、値が大きいほどエッジが濃くなります。
「ポスタリゼーション」は色を階調ごとに分割する値です。 0〜6
値が小さい方が少ない色で描かれ、値が大きい方が多い色の階調で描かれます
では、試行錯誤した結果を再現してみます
【エッジのポスタリゼーションを適用したサンプル写真】
元となるミートパイのランチの写真

(南青山の根津美術館・日本庭園内のカフェにて撮影)
どうでもいいことですが・・・
最初は、わざとエッジを強調せずに、色数を減らしてみます。
フィルター>アーティスティック>エッジのポスタリゼーション
エッジの太さ 0
エッジの強さ 0
ポスタリゼーション 2

次に、エッジを強調して、手書き風のテーストを強調するよう変更します。
フィルター>アーティスティック>エッジのポスタリゼーション
エッジの太さ 3
エッジの強さ 2
ポスタリゼーション 1

黒いエッジが強調されて暗く感じるので、彩度を上げてみます。
上記の画像にさらに
イメージ>色調補正>自然な彩度
自然な彩度 +20
彩度 +20

明るくなりましたが、ちょっと色がきついのでコントラストをおとしてみます。
上記の画像にさらに
イメージ>色調補正>明るさ・コントラスト
コントラスト -10

本当は、コーヒーカップの周りの部分だけ、より輪郭を強調したいところです。
部分選択して、その部分だけエッジの太さを太くしたりしてみましたが、周辺の色が変わり、あまりキレイにできませんでした。
もしかして、別レイヤにコピーして、輪郭をさらに強調したのち、コーヒーカップの輪郭以外を透明に塗りつぶして重ね合わせればきれいにいくかも・・・とは思いつつ、
そこまでテクニックが追い付いていないので、今回は、ここまでとします。



